1
見出しテキスト
ここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキスト
2
見出しテキスト
ここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキスト
中央揃え見出しサンプル
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
※補足テキスト補足テキスト補足テキスト補足テキスト補足テキスト
よくある質問
タイトルを入力
ここに質問を入力
ここに回答を入力
ここに質問を入力
ここに回答を入力
ここに質問を入力
ここに回答を入力
見出し3
2分割レイアウト

見出しテキスト
ここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキスト

見出しテキスト
ここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキスト
3分割レイアウト

見出しテキスト
ここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキスト

見出しテキスト
ここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキスト

見出しテキスト
ここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキスト
背景色設定あり

背景なし
ここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキスト

背景ブルー
ここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキスト

背景グレー
ここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキスト
ブルー背景レイアウト

見出しテキスト
ここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキスト

見出しテキスト
ここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキスト

見出しテキスト
ここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキスト
画像+文章のレイアウト

見出し3見出し3見出し3
導入テキスト導入テキスト導入テキスト導入テキスト導入テキスト導入テキスト導入テキスト導入テキスト導入テキスト導入テキスト導入テキスト導入テキスト導入テキスト導入テキスト導入テキスト導入テキスト導入テキスト導入テキスト導入テキスト導入テキスト導入テキスト導入テキスト
- リスト項目
- リスト項目
- リスト項目
- 数字付きリスト
- 数字付きリスト
- 数字付きリスト
| テーブル項目 | テーブル項目 | テーブル項目 |
|---|---|---|
| テーブル項目 | テーブル項目 | テーブル項目 |
| テーブル項目 | テーブル項目 | テーブル項目 |
| テーブル項目 | テーブル項目 | テーブル項目 |
| テーブル項目 | テーブル項目 | テーブル項目 | テーブル項目 |
|---|---|---|---|
| テーブル項目 | テーブル項目 | テーブル項目 | テーブル項目 |
| テーブル項目 | テーブル項目 | テーブル項目 | テーブル項目 |
| テーブル項目 | テーブル項目 | テーブル項目 | テーブル項目 | テーブル項目 | テーブル項目 |
|---|---|---|---|---|---|
| テーブル項目 | テーブル項目 | テーブル項目 | テーブル項目 | テーブル項目 | テーブル項目 |
| テーブル項目 | テーブル項目 | テーブル項目 | テーブル項目 | テーブル項目 | テーブル項目 |
TablePressデモ
| 名前 | 値段 | サイズ | 備考 |
|---|---|---|---|
| りんご | 120円 | 100kg | テストおおおお |
| みかん | 300円 | 20g | ぬ |
お申し込みは以下のフリーダイヤルよりお問い合わせください
0120-21-2647
[受付時間] 9:00〜18:00 日曜・1/1〜1/3を除く

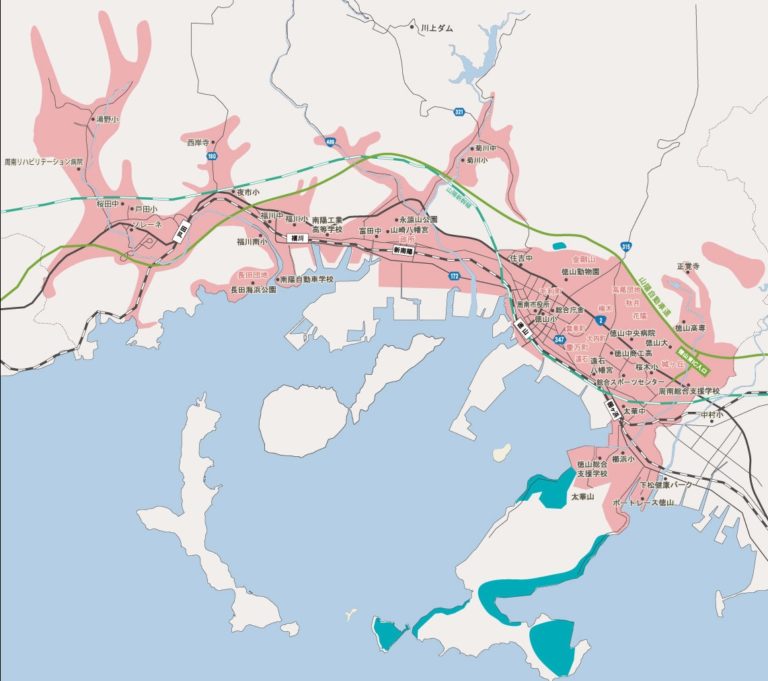
↑PC版はW940px 右の高度な設定→追加cssクラスを「pc」に
★PC、SP共通で同じ画像を使用する場合はクラスは入れない

↑SP版はW430px 右の高度な設定→追加cssクラスを「sp」に
★PC、SP共通で同じ画像を使用する場合はクラスは入れない
タイトルを入力
ここに質問を入力
ここに回答を入力
ここに質問を入力
ここに回答を入力
ここに質問を入力
ここに回答を入力